Cartilha ACESSIBILIDADE NA WEB
W3C BRASIL



O ser humano apresenta uma enorme diversidade nas suas aptidões e características, sejam elas de natureza física, intelectual, emocional, comunicacional, social ou cultural, as quais implicam diferentes maneiras de perceber, compreender e interagir com o conteúdo da Web.
Conforme detalhado no Fascículo 3 desta Cartilha [1], uma página criada sem considerar essa diversidade pode dificultar - ou mesmo impedir - o acesso de um grande número de pessoas ao seu conteúdo. Em geral, quando isto acontece, o grupo mais prejudicado é o de pessoas com deficiência. Para navegar nos sítios Web, essas pessoas utilizam diferentes tipos de softwares, hardwares e estratégias, que só funcionam bem se o sítio for criado de acordo com certos padrões de codificação.
Embora esse grupo não seja visível para todos, como ilustrado nos Fascículos 1[2] e 3 [1], ele é bastante expressivo, tanto em número quanto em potencial de participação social e econômica. No Brasil, quase um quarto da população declara ter algum impedimento para enxergar, escutar ou se movimentar e grande parte dessas pessoas tem dificuldade para acessar a Web.
Sabemos, contudo, que a acessibilidade não beneficia apenas as pessoas com deficiência: ela auxilia todas as pessoas, oferecendo formas alternativas de acesso, como legendas, facilidade de leitura e interação como um todo. A acessibilidade também proporciona diversos benefícios ao mercado e ao dono de negócio [1]:
Neste Fascículo, veremos os passos básicos para tornar páginas, sítios e aplicativos acessíveis a todos. Para auxiliar desenvolvedores e provedores de conteúdo a tornarem a Web acessível, existem diretrizes de acessibilidade e procedimentos que serão detalhados nos próximos capítulos.
Como visto nos Fascículos anteriores desta Cartilha, as pessoas que se beneficiam de produtos acessíveis são um público muito grande para ser ignorado por empresas e instituições. Mas, na prática, o que seria um produto acessível? Como começar um projeto acessível?
Hoje em dia, os padrões Web, HTML e CSS têm muitos recursos que, quando bem implementados, permitem sítios bonitos, cheios de recursos e bastante acessíveis. Também existem diversas soluções no mercado que ajudam o sítio, blog, aplicativo ou mídia social a se tornarem mais acessíveis. No entanto, nem sempre a solução proposta é adequada, pois deixa apenas parte do conteúdo acessível ou proporciona acessibilidade a um grupo de pessoas muito menor do que o esperado, ou do que a solução promete.
A verdade é: não há solução milagrosa! Dessa forma, tanto para fugir desses modelos quanto para tornar a acessibilidade uma habilidade da empresa ou instituição, o primeiro passo é a capacitação da equipe. Mesmo quando os produtos são desenvolvidos por times externos, é recomendável que algumas pessoas da própria equipe sejam treinadas em acessibilidade, a fim de que avaliem os serviços de terceiros.

No Fascículo 3 [1] desta Cartilha, conhecemos diversas barreiras que dificultam ou impedem o acesso das pessoas à Web. Embora as barreiras em sítios e serviços Web sejam tecnológicas, também podemos considerá-las barreiras comunicacionais e atitudinais. Muitas vezes, a escolha por não ser acessível é deliberada, tornando-se uma barreira atitudinal, modelo que indica, segundo a Lei Brasileira de Inclusão [6] "Atitudes ou comportamentos que impeçam ou prejudiquem a participação social da pessoa com deficiência em igualdade de condições e oportunidades com as demais pessoas".
A barreira atitudinal pode ser a mais difícil de ser transposta, pois é cultural e difusa em comportamentos diários. Por ser difícil de ser diagnosticada, normalmente é subestimada. Mudar a forma de um desenvolvedor escrever seu código, um conteudista usar alternativas textuais a imagens ou um designer mudar a paleta de cores escolhida, para que tenha mais contraste, pode ser o verdadeiro desafio de desenvolver um projeto com acessibilidade.
Assim, além de capacitar, é preciso sensibilizar esses profissionais, o que pode ser feito de diversas formas: participar de palestras com pessoas com deficiência, assistir à interação de usuários com deficiência com produtos similares, utilizar a mesma tecnologia usada por pessoas com deficiência (como leitores de tela); não há fórmula exata que funcione para todos os membros da equipe.
Com o fim de facilitar a sensibilização da equipe na aquisição desses conhecimentos, pode-se aproveitar exemplos reais de fatos ocorridos na empresa, sugestões ou reclamações de clientes, datas comemorativas, inclusive notícias recentes relacionadas ao assunto. Esse processo inclui desde o jornalista, o conteudista, o social media, passando pelo designer, o programador e assim por diante.
Um equívoco comum no passado foi ter um "especialista" em cada assunto: um especialista em usabilidade, um especialista em "UX", um especialista em IHC etc. O resultado era uma pessoa sozinha tentando convencer uma equipe toda sobre a importância de cuidar de certos itens em alguns pontos do desenvolvimento; logo, verificamos que, hoje em dia, usabilidade, interação e acessibilidade são conhecimentos que devem fazer parte das habilidades de cada profissional que trabalha no meio digital, ou seja, a equipe que desenvolve, mantém, desenha, escreve, testa e homologa o seu sítio/aplicativo também deve saber, conhecer e dominar a acessibilidade.
Capacitar uma equipe pode levar tempo. Ainda que o primeiro projeto, muitas vezes, não seja perfeito, a acessibilidade é um compromisso de longo tempo.
Qual o custo de um projeto acessível?
Independentemente de ser acessível ou não, o custo de um projeto depende de diversos fatores, como escopo, equipe, funcionalidades, complexidade do projeto, entre outros.
Em linhas gerais, refazer, redesenhar um sistema, sítio, aplicativo, lidar com sistemas legados é sempre mais complexo e custoso que começar do zero um projeto.
Imagine no mundo físico. Você projeta um prédio sem prever a acessibilidade: o acesso principal tem uma escada, os corredores são estreitos, sem rampas, com degraus para acesso aos sanitários, situações bem comuns em prédios mais antigos. Adaptar um prédio que não foi construído de forma acessível envolve custos, quebra-quebra e dores de cabeça, cujo resultado nem sempre é satisfatório.
Portanto, transformar um projeto Web existente em acessível pode ter um custo considerável sobre o projeto original[7], ao passo que um projeto Web pensado para ser acessível desde o início pode não ter custo adicional, isto é, o mesmo custo de um projeto não acessível, dependendo da tecnologia [8].
 Criar um projeto Web acessível é basicamente desenvolvê-lo sem barreiras que impeçam ou dificultem a interação e o acesso de qualquer pessoa ao que está disponível no meio digital, seguindo os padrões Web.
Criar um projeto Web acessível é basicamente desenvolvê-lo sem barreiras que impeçam ou dificultem a interação e o acesso de qualquer pessoa ao que está disponível no meio digital, seguindo os padrões Web.
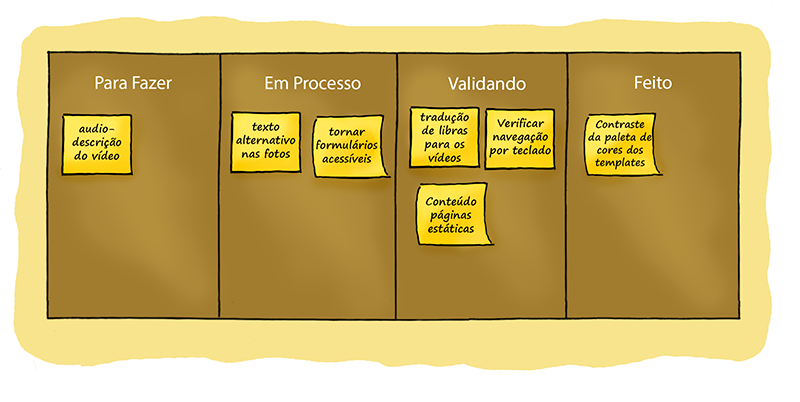
Um projeto acessível pode ser:
Todo grande projeto começa pequeno e implementa melhorias aos poucos.
Quando o objetivo é tornar acessível um portal ou grande sítio já em funcionamento, deve-se contemplar primeiramente a página principal. Em seguida, os caminhos para as funções mais importantes devem ser priorizados, e assim sucessivamente, até que esteja completamente acessível.
Quando existem muitos documentos, gráficos, imagens, vídeos ou áudios inacessíveis, pode-se adotar a estratégia de tornar acessíveis as peças mais importantes, deixando um contato para que os usuários solicitem que outras peças se tornem acessíveis.
Desenvolver um projeto acessível significa, como em qualquer projeto Web, encontrar um equilíbrio que atenda satisfatoriamente a vários conjuntos de necessidades e restrições, tais como:
A fim de atender as necessidades dos diferentes grupos e situações, as Diretrizes para Acessibilidade do Conteúdo da Web (WCAG - Web Content Accessibility Guidelines ) [9] definem três níveis de conformidade: A (o mais baixo), AA e AAA (o mais elevado), detalhados no capítulo 4.1 deste Fascículo.
Desta forma, é importante não se contentar apenas com o cumprimento das exigências do nível de prioridade 1 (A), consideradas básicas e obrigatórias. Pense bem: se o seu aplicativo é de um sistema de ensino a distância, com aulas on-line e apostilas em PDF (Portable Document Format), cumprir apenas o primeiro nível da WCAG não tornará o principal conteúdo do seu sítio acessível. As pessoas com deficiência poderão entrar e navegar por seu sítio, mas não poderão acessar o material didático, pois o trabalho de tornar os arquivos das apostilas e os vídeos acessíveis não foi realizado. Eles possivelmente não se matricularão em nenhuma aula ou, pior do que isso, farão a matrícula, mas não conseguirão acompanhar o curso, o que gerará insatisfação do usuário e propaganda negativa, podendo motivar até mesmo uma ação do Ministério Público por falta de acessibilidade.
Nessa fase, verifica-se se o sítio ou portal em questão já atende às exigências básicas de acessibilidade, ou quais normas e recomendações não são atendidas. Em seguida, deve-se traçar um plano de trabalho, incluindo as exigências que se pretende atender, assim como o tempo necessário para concluir o processo.
No caso do desenvolvimento de um novo sítio, o projeto deve prever, desde o início, a acessibilidade, prevendo, na arquitetura da informação, o tratamento dos itens de navegação, interação, design e conteúdo, visando a sua acessibilidade, por exemplo: uma paleta de cores com contraste suficiente para atender pessoas com baixa visão ou daltonismo, mas sem arranjos cromáticos que afetem pessoas com espectro autista ou com dislexia.
Lembre-se de que, ao procurar atingir uma diversidade de pessoas cada vez maior, você chegará a um percentual bastante próximo da totalidade do seu público-alvo potencial.
Tornar acessível o conjunto de informações disponibilizadas é programar o conteúdo, as interações e a navegação seguindo os padrões de acessibilidade; escrever o código de forma semântica e organizada, desenvolvendo os rótulos dos links a fim de terem sentido fora do texto, usando os elementos HTML de acordo com o propósito ao qual foram criados, indicando textos alternativos para imagens, entre outras boas práticas.
Essa etapa pode incluir acessibilidade em outros tipos de conteúdo, tais como:
é importante lembrar que a acessibilidade não depende apenas de um código acessível, mas também da forma como as informações são escritas. Figuras de linguagem ou expressões idiomáticas, como "está chovendo canivetes", podem não ser bem compreendidas por pessoas do espectro autista, surdas, com baixo letramento, ou que não tenham o português como sua primeira língua; jargões técnicos também podem não ser entendidos por aquelas que possuem uma formação técnica diferente; grandes blocos de texto com alinhamento justificado são mais difíceis de ler por pessoas com dislexia.
O design visual também tem impacto. Textos com baixo contraste, como letras em cinza claro sobre fundo branco, dificultam a leitura por pessoas com baixa visão ou daltonismo. Já o uso de cores com muito contraste, como um vermelho vivo sobre verde, são uma barreira para pessoas do espectro autista.
A falta de hierarquia de conteúdo e títulos também constitui uma séria barreira, tanto para pessoas cegas quanto surdas ou com dislexia.
Para legitimar o processo de acessibilidade, é necessário validar o trabalho, ou seja, verificar se o sítio realmente atende às exigências de acessibilidade propostas.
Essa avaliação de conformidade, como é chamada, ocorre em duas diferentes etapas: (1) avaliação automática, utilizando diversos tipos de ferramentas, tais como validadores de código, simuladores e avaliadores; e (2) avaliação humana, que se realiza em duas fases: avaliação humana pela equipe de desenvolvimento e avaliação humana com usuários.
Embora uma avaliação completa só seja possível ao final do desenvolvimento, avaliações parciais podem e devem ser realizadas desde o início do processo. Ferramentas automáticas devem ser usadas desde a primeira versão do código, a fim de evitar a replicação de erros e tornar, assim, o processo de acessibilidade menos custoso, mais rápido e mais eficiente. Avaliações humanas nas fases iniciais também poderão ser de grande ajuda, principalmente quando a equipe de desenvolvimento tem pouca experiência em acessibilidade ou quando decisões de ordem técnica terão repercussões na interface com o usuário. Mesmo antes da codificação, é importante que características do design visual, como o contraste, o tamanho, a disposição e o afastamento dos objetos, sejam avaliadas do ponto de vista da acessibilidade.
Ao concluir o processo de acessibilidade, é importante que o resultado alcançado seja divulgado, que os usuários do sítio ou portal e as pessoas com deficiência saibam, conheçam e divulguem esse resultado.
Para isso, recomenda-se que, na página de entrada do sítio ou do portal, sejam incluídas informações sobre o nível de acessibilidade alcançado: A, AA ou AAA. é importante, também, divulgar o endereço de correio eletrônico do responsável pelo processo de acessibilidade, para contato em caso de dificuldades ou de problemas no acesso.
Um exemplo de promoção da acessibilidade segundo as diretrizes do WCAG é o uso da ferramenta WCAG-EM Report Tool - Website Accessibility Evaluation Report Generator[1] (em tradução livre, gerador de relatório de avaliação de acessibilidade de website). Essa ferramenta permite que o responsável pelo website preencha um formulário apontando cada uma das diretrizes e critérios de sucesso do WCAG que foram utilizados. Essa ferramenta gera um relatório em PDF datado que pode ser publicado no website.

Lembre-se: o processo de acessibilidade é contínuo e ininterrupto. Alterações de leiaute, manutenção, inclusão de novos conteúdos ou exclusão de páginas fazem parte da rotina de atualização dos sítios e portais. Todas essas ações, no entanto, exigem o desenvolvimento de uma estratégia e de um plano de trabalho que garantam a preservação do nível de acessibilidade alcançado. Busque constantemente o aprimoramento e ofereça aos seus usuários as melhores alternativas de acesso.


Padrões Web é como referenciamos comumente o conjunto de recomendações estabelecidas pelo W3C (World Wide Web Consortium), comunidade internacional de pessoas e organizações que desenvolve padrões abertos com o objetivo de garantir o crescimento da Web numa perspectiva de longo prazo. As recomendações são especificações e conjuntos de diretrizes abertas, desenvolvidas com o intuito de prever a acessibilidade desses documentos ao maior grupo de indivíduos possível, funcionando em qualquer navegador ou dispositivo que acesse a rede.
Dos padrões Web, o mais antigo é o HTML (HyperText Markup Language - Linguagem de Marcação de HiperTexto). O termo hipertexto originou-se nos links que conectam uma página a outra: historicamente, eles são o aspecto fundamental sobre o qual a Web foi concebida.
HTML é uma linguagem de marcação: ela marca trechos de informação, atribuindo-lhe funções. Esses trechos são chamados de elementos que, por sua vez, são delimitados por tags (etiquetas), comandos de codificação da linguagem. Um elemento geralmente é composto de tag de abertura, conteúdo e tag de fechamento, que, em certos casos, pode ser opcional. Por exemplo:
<p> Isto é a marcação indicando um parágrafo.</p>
Cada elemento HTML tem sua função, chamada semântica, a qual organiza e dá significado às informações contidas numa página Web. Existem dezenas de elementos, cada um com uma função ou uma semântica específica [11].
Além do HTML, existem outras linguagens e padrões para o desenvolvimento Web, como o CSS (Cascading Style Sheets) para a apresentação, cor, disposição, aparência dos elementos na página e JavaScript, para funcionalidades das páginas Web (como a validação de conteúdo em campos de formulários antes do envio, por exemplo). Seu uso em conjunto, fortemente aconselhado, é chamado de desenvolvimento em camadas: significa separar a informação estruturada (HTML) de sua aparência (CSS) e de seu comportamento (DOM - Document Object Model):
Escrever páginas Web com essas camadas separadas traz diversos benefícios em termos de performance, funcionalidade, manutenção e, sobretudo, acessibilidade.

Antes de escrever o código HTML de uma página ou de um sítio, é necessário saber os seus objetivos, necessidades, público e conteúdo necessário. é importante saber as informações que ficarão em cada página e como elas estarão estruturadas.
Essa é a função da arquitetura da informação: organização, estruturação e rotulagem de conteúdo de maneira efetiva e sustentável. O objetivo de uma boa arquitetura da informação é orientar o usuário a encontrar as informações de que necessita para as tarefas que deseja realizar. As informações precisam se conectar de forma coesa, com relacionamentos claros e sem ruído ou excessos.
A arquitetura da informação envolve a estratégia de conteúdo, o design da interface do usuário e o design de interação; dessa forma, é importante que ela se preocupe com a quantidade de elementos que estão na página (se ela não está incompleta ou carregada demais), bem como com a escolha de palavras e com a redação, a qual deve ser clara e sem ambiguidades. é fundamental balancear o design e as informações, além de incorporar a acessibilidade desde o início. Padrões e hierarquias visuais claras, esquemas de navegação e saltos de conteúdo são tão importantes para acessibilidade quanto um código HTML escrito de forma acessível.
Quando observamos uma pessoa cega usando um programa leitor de telas para navegar na Web, pensamos que, basicamente, o que o programa precisa fazer é ler para o usuário os textos que estão na tela. Mas, será que isto é suficiente?
Experimente fechar os olhos, pedir para alguém entrar numa página Web que você não conhece e ler integralmente todos os textos que encontrar. Será que você entenderá a organização da página, a hierarquia dos seus conteúdos? Será que você conseguirá navegar dentro dela? Como saberá se uma determinada frase é um link, um título, um cabeçalho de tabela, um descritor de campo etc.? Essas e muitas outras informações são tão importantes quanto o conteúdo textual da página. Para que o programa leitor de telas possa transmiti-las corretamente, é preciso que estejam indicadas no código da página de forma precisa, que a fim de serem interpretadas e manipuladas pelos agentes de usuários com eficiência e sem ambiguidade. Como é possível fazer isso?
Em primeiro lugar, devemos respeitar a semântica dos elementos e dos atributos, ou seja, utilizá-los de acordo com os fins para os quais foram criados. Caso contrário, de que forma um elemento do HTML poderia ser reconhecido por um programa e transmitir seu significado? Além disso, devemos organizar o conteúdo de maneira estruturada e lógica, tanto em relação à disposição visual quanto à sequência do código.
Estruturar um documento de forma semântica significa utilizar os elementos da linguagem de acordo com a função para as quais foram criados. Ao utilizar uma marcação semântica, o documento torna-se compreensível para qualquer dispositivo, incluindo as tecnologias assistivas.Por exemplo, uma foto publicada na página deve utilizar elementos e atributos HTML referentes a imagens ou um texto que representa um título de página deve ter uma marcação diferente de um parágrafo.
Certamente, embora a boa organização de uma página dependa da codificação, não se restringe a ela, pois começa na arquitetura da informação.
As diretrizes de acessibilidade foram criadas de forma a sistematizar o conhecimento de como tornar a Web acessível a todos. Neste capítulo, serão apresentadas tanto as diretrizes de acessibilidade internacionais como nacionais.
As diretrizes de acessibilidade internacionais foram desenvolvidas pela Iniciativa de Acessibilidade na Web (WAI - Web Accessibility Initiative[2]), criada pelo W3C. A WAI mantém quatro conjuntos de diretrizes de acessibilidade:
Dentre as diretrizes WAI, as WCAG e WAI-ARIA serão detalhadas a seguir por estarem diretamente relacionadas ao foco desta Cartilha.
à medida que os sítios da Web foram se tornando cada vez mais sofisticados e complexos com recursos como arrastar e soltar (drag and drop) por exemplo, aumentou o desafio para fornecer uma experiência de usuário acessível a pessoas com deficiências, pois as tecnologias assistivas precisam compreender e interagir com esses controles. Para suprir as necessidades de acessibilidade neste contexto mais interativo, foram desenvolvidas as diretrizes WAI-ARIA, cuja primeira versão, a 1.0, foi lançada em março de 2014. Em dezembro de 2017, a versão 1.1 tornou-se um padrão recomendado pelo W3C. A WAI-ARIA 1.1 será detalhada no item 4.2 desta Cartilha.
No Brasil, o padrão de acessibilidade digital do Governo Federal é o eMAG[3] (Modelo de Acessibilidade em Governo Eletrônico), alinhado com as diretrizes WCAG.
Frequentemente, além do conteúdo apresentado diretamente nas páginas Web, existem informações disponíveis em documentos anexos com formatos diversos. Os cuidados necessários para a acessibilidade desses documentos serão detalhados no item 4.6 desta Cartilha.
As diretrizes WCAG foram desenvolvidas pelo consórcio W3C, por meio da WAI, em colaboração com pessoas e organizações em todo o mundo. A primeira versão, 1.0, foi lançada em 5 de maio de 1999, e a versão 2.0, em 11 de dezembro de 2008. Atualmente a documentação está na versão 2.1, lançada em 5 de junho de 2018.
A versão 2.0 da WCAG foi reconhecida em 2012 pela Organização Internacional para Padronização (ISO) como um padrão internacional para acessibilidade Web, a ISO/IEC 40.500:2012, com tradução para português do Brasil autorizada pelo W3C e publicada em 24 de outubro de 2014 [12].
O documento da WCAG 2.0 está estruturado em quatro princípios, os quais contêm diretrizes com critérios de sucesso e técnicas específicas:
Cada princípio contém várias diretrizes: apesar de genéricas, têm critérios de sucesso objetivos que devem ser cumpridos para as satisfazer. A fim de auxiliar os desenvolvedores no cumprimento dos critérios de sucesso, são disponibilizadas técnicas específicas.
Cada critério de sucesso relaciona-se com um nível de conformidade A, AA ou AAA:
Por exemplo, no Princípio 2 Operável, há a diretriz 2.4 Navegável: "Fornecer maneiras de ajudar os usuários a navegar, localizar conteúdos e determinar onde se encontram" [13]. Para cumprir essa diretriz, existem dez critérios de sucesso, como esses exemplos:
Esse critério define que o texto do link faça sentido sozinho, por exemplo, em um texto sobre receitas, a palavra "receita de goiabada" é um link para uma nova página com a receita. Essa técnica torna a leitura muito mais intuitiva do que utilizar palavras como "clique aqui" ou "leia mais". Ele é importante pois garante o bom uso dos links na Web, por esse motivo é classificado como nível A.
Isso significa que cabeçalhos de páginas, tabelas ou formulários devem ter um descritivo com a sua finalidade. Por exemplo, o cabeçalho de uma tabela tem o nome "Resultado da pesquisa de 2019". é um nome muito mais descritivo do que "Tabela 1". Esse critério é importante para uma navegação ágil e confortável e amplia os benefícios a um grupo maior de usuários; portanto, é classificado como nível AA.
A definição de cabeçalhos servem para hierarquizar o conteúdo. Por exemplo, uma página de "esportes" tem seu cabeçalho de nível 1. O tópico "futebol" desta página está marcado como nível 2 e o tópico sobre "Palmeiras" está marcado como nível 3. Esse critério requer uma codificação um pouco mais refinada e beneficia um grupo maior de pessoas; dessa forma, é classificado como nível AAA.
Mesmo em projetos cujo nível de conformidade especificado é o AA, é recomendável avaliar a real necessidade e o custo/benefício da implementação de alguns dos critérios de nível AAA, de acordo com o propósito e as especificidades da página em questão. Sendo assim, a satisfação do critério 2.4.10 deve ser considerada em páginas com muita informação, ou com estrutura de complexidade média ou alta.
Para ajudar no desenvolvimento de páginas em conformidade com a WCAG, existem também três documentos mais resumidos, em inglês:
A WAI-ARIA [10], ou somente ARIA, é um padrão W3C da WAI, que define formas de tornar mais acessíveis os conteúdos dinâmicos e aplicativos. A sua primeira versão (1.0) é de março de 2014 e, em dezembro de 2017, a versão 1.1 tornou-se um padrão recomendado pelo W3C.
Uma pesquisa da WebAIM [17] mostrou que 97,6% de usuários de leitores de tela navegam pelas páginas sem desligar o Javascript. Isso significa que ele navega na página com todos os comportamentos dos elementos ligados, como conteúdo dinâmico e que mudam seu funcionamento conforme interferência do usuário. Conteúdos escondidos, alterações nos elementos presentes na tela, dificuldade com a navegação, perda de controle sobre o que acontece na tela são alguns problemas que causam frustração ao usuário, tornando-se barreiras ao uso do sítio, que podem ser contornadas utilizando alguns atributos de WAI-ARIA.
A WAI-ARIA trata dessas barreiras na acessibilidade, definindo como as informações sobre essa funcionalidade podem ser fornecidas e compreendidas pela tecnologia assistiva: por meio dela, um aplicativo da Web avançado pode se tornar acessível e utilizável por pessoas com deficiência. Como outros padrões do W3C, a implementação de WAI-ARIA não prejudica a renderização do conteúdo em navegadores antigos, os quais não têm suporte à recomendação.
A WAI-ARIA pode ser utilizada para:
A WAI-ARIA usa os atributos dos elementos HTML, identificando recursos para interação do usuário e apontando os seus estados e relacionamento. Com a ARIA, também é possível marcar regiões e estruturas comuns da Web, como menus, conteúdo primário e secundário, informações de banner e outros tipos de estruturas, facilitando a navegação para o usuário, por exemplo, quando usamos uma imagem apenas como complementar a uma informação, como o avatar ao lado do nome de uma pessoa, ou um thumbnail de uma notícia cujo título está escrito logo a seguir.
A semântica está dividida em duas partes:
Com ARIA é possível mudar a semântica dos elementos para tornar o conteúdo acessível; por exemplo, em um sistema com interatividade complexa um botão foi feito utilizando um elemento de parágrafo em vez de botão. O parágrafo não tem todo o peso semântico do elemento de botão, mas utilizando alguns atributos de ARIA é possível fazer com que aquele texto dentro de um parágrafo tenha a semântica de um botão. Isso não significa que devemos colocar qualquer elemento na página e mudar sua semântica com ARIA. Antes de utilizar esses atributos é importante seguir quatro regras básicas:
O Modelo de Acessibilidade em Governo Eletrônico (eMAG) é o padrão de acessibilidade digital do Governo Federal brasileiro, e faz parte da ePING - Arquitetura de Interoperabilidade. Ele é o norteador no desenvolvimento e na adaptação de conteúdos digitais para sítios do governo, assim como sua validação, visando garantir o acesso por todos os cidadãos. O eMAG foi desenvolvido com base nas diretrizes WCAG.
A primeira versão do eMAG, de dezembro de 2004, foi baseada no estudo realizado pelo Departamento de Governo Eletrônico com a OSCIP Acessibilidade Brasil, que avaliou 14 normas existentes em outros países, além das recomendações da WCAG 1.0. O documento passou pelo sistema de Consulta Pública do portal GOV.BR, em janeiro de 2005, e recebeu contribuições de especialistas e do público. O documento resultante das contribuições aceitas gerou a versão 2.0, lançada em dezembro de 2005.
Em 2007, a Portaria no 3, de 7 de maio, institucionalizou o eMAG no âmbito do Sistema de Administração dos Recursos de Tecnologia da Informação (SISP), tornando a sua observância obrigatória nos sítios e portais do Governo brasileiro.
A versão 3.0 tem por base a WCAG 2.0, lançada em dezembro de 2008. A minuta do padrão foi enviada para consulta de 30 especialistas nas diversas áreas de acessibilidade e tipos de deficiência. Apesar de utilizar a WCAG como referência e a ela estar alinhado, o eMAG foi desenvolvido e pensado para necessidades locais, visando atender as prioridades brasileiras.
A versão 3.0 não segue os níveis de prioridade A, AA e AAA: por ser voltado às páginas do Governo, não há exceções com relação ao cumprimento das recomendações.
A versão 3.1, lançada em abril de 2014, é alinhada à WCAG 2.0, cujas recomendações estão separadas em seis seções, as quais permitem a auditoria do desenvolvimento do conteúdo digital sob o ponto de vista da acessibilidade. No eMAG, há ainda o capítulo "Elementos padronizados de acessibilidade digital no Governo Federal", com 5 itens padronizados de acessibilidade, e outro chamado "Práticas desaconselhadas".
O eMAG padroniza, para o executivo do Governo Federal, 5 itens que devem apresentar o mesmo comportamento em todas as páginas:
As recomendações estão numeradas de acordo com cada seção, apresentando exemplos corretos e incorretos, links referenciando os critérios da WCAG e exemplos navegáveis.
Para implementação do eMAG e promoção da acessibilidade, o Governo, além de promover eventos de capacitação de treinamento, ainda disponibiliza uma série de recursos e ferramentas. Para mais informações, acesse o conteúdo acessibilidade digital no sítio portal gov.br [20].
4.4. Relação entre eMAG 3.1 e WCAG 2.0
O eMAG é uma versão especializada do documento internacional WCAG, voltada para o governo brasileiro.
O eMAG 3.1 teve como base a WCAG 2.0 e foi enriquecido com outros documentos internacionais de acessibilidade, com pesquisas realizadas no âmbito do projeto de acessibilidade virtual do Governo Eletrônico e com o auxílio de pessoas com deficiência [21].
Embora o eMAG 3.1 não incorpore todos os critérios da WCAG 2.0, não se exclui a premissa de que qualquer boa prática de acessibilidade presente na WCAG seja aplicada nas páginas governamentais brasileiras.
Lei Brasileira de Inclusão, eMAG e WCAG
é equivocada a interpretação de que, com a promulgação da Lei Brasileira de Inclusão da Pessoa com Deficiência (LBI), os sítios de Governo não precisam observar o eMAG. Além de estar em acordo com a WCAG, o eMAG tem, entre outras ferramentas, instrumentos para auditar contratações e desenvolvimento Web, vitais para a manutenção da acessibilidade digital no governo.
Ainda que nem o eMAG nem a WCAG sejam citados expressamente na LBI, é possível encaixá-los, ou evocar a lei, em dois artigos - o artigo 63 e o artigo 78.
"Art. 63. é obrigatória a acessibilidade nos sítios da Internet mantidos por empresas com sede ou representação comercial no País ou por órgãos de governo, para uso da pessoa com deficiência, garantindo-lhe acesso às informações disponíveis, conforme as melhores práticas e diretrizes de acessibilidade adotadas internacionalmente".
"Art. 78. Devem ser estimulados a pesquisa, o desenvolvimento, a inovação e a difusão de tecnologias voltadas para ampliar o acesso da pessoa com deficiência às tecnologias da informação e comunicação e às tecnologias sociais.
Parágrafo único. Serão estimulados, em especial: (...)
II - a adoção de soluções e a difusão de normas que visem ampliar a acessibilidade da pessoa com deficiência à computação e aos sítios da Internet, em especial aos serviços de Governo Eletrônico".
Por fim, é importante destacar que a versão atual do eMAG (3.1) está em revisão para se adequar à versão do WCAG 2.1.
4.5. Diferenças entre WCAG 2.0 e WCAG 2.1
Um período de quase dez anos separa as publicações das duas últimas versões das WCAG: a versão 2.0 foi publicada em 11 de dezembro de 2008 e a 2.1, em 5 de junho de 2018 [22].
O W3C recomenda usar a versão mais recente da WCAG para desenvolver ou atualizar políticas de conteúdo ou de acessibilidade, pois é compatível com a anterior, ou seja, um sítio que atenda às WCAG 2.1[9] atende também aos requisitos das políticas que fazem referência às WCAG 2.0.
Todos os 61 critérios de sucesso da versão 2.0 estão inclusos na 2.1, pois são, literalmente, os mesmos. Além disso, a versão 2.1 adiciona 17 critérios novos àqueles, totalizando 78 critérios, apresentados como "New Features in WCAG 2.1": são cinco novas diretrizes de nível A, sete de nível AA e cinco de nível AAA.
A WCAG 2.1 atualiza as recomendações de acessibilidade em relação às mudanças de hábito de acesso à Web de 2008 a 2018, abrangendo necessidades até aquele momento não mapeadas, aproveitando as novas funcionalidades da versão 5 do HTML. Um exemplo é o critério 1.3.4, relativo ao uso de um dispositivo móvel (como celular ou tablet) na vertical ou na horizontal.
Os 17 novos critérios de sucesso abordam itens relativos a acessibilidade móvel, atendimento de necessidades de pessoas com baixa visão e com deficiências cognitivas e de aprendizagem:
Nível A
Nível AA
Nível AAA
Muitos sítios Web apresentam informações que estão em documentos anexos, como arquivos em formato PDF, texto ou apresentações, ou seja, assim como o HTML, esses documentos também precisam ser escritos de forma acessível. Para tanto, pode-se recorrer às orientações fornecidas por diversas empresas e organizações responsáveis por esses formatos.
Porém, lembre-se de que, sempre que possível, o melhor formato para se fornecer um conteúdo na Web continua sendo o HTML. Caso não seja, seguem alguns conselhos:
Algumas referências para estudo:
Da mesma forma que os corretores ortográfico e gramatical não podem assegurar que um texto esteja bem escrito e compreensível, também as ferramentas automáticas de avaliação não garantem a acessibilidade de uma página em todos os seus aspectos. Sendo assim, a validação da acessibilidade requer a utilização tanto de ferramentas automáticas quanto de avaliadores humanos.
No item 2.5 desta Cartilha, foi explicada a importância do processo de validação da acessibilidade, bem como da sua inclusão nas diferentes fases do projeto. Neste capítulo, serão apresentadas algumas ferramentas de validação automática e, em seguida, as principais orientações para a avaliação humana.
O W3C tem uma página, em inglês, com uma lista de ferramentas para acessibilidade [27]. Até o momento em que este texto foi escrito, a página contém mais de 120 ferramentas que podem ser selecionadas de acordo com diversos filtros. é possível escolher, por exemplo, o idioma da interface da ferramenta; a norma de acessibilidade utilizada, incluindo normas governamentais como a Section 508 americana, o tipo de ferramenta: se é um plugin de navegador, um sítio on-line, um programa para desktop ou um aplicativo para dispositivo móvel; a tecnologia avaliada, como WAI-ARIA, XHTML, CSS, PDF; dentre outros filtros.
é importante alertar que o W3C não endossa nenhuma das ferramentas da lista. Nenhuma delas é uma ferramenta "oficial" do consórcio. As descrições e demais informações são fornecidas pelos desenvolvedores e não são verificadas pelo W3C, fornecedores ou outros. O W3C, por exemplo, não verifica a precisão das informações; além disso, a lista não pode ser considerada completa ou definitiva.
Existe uma miríade de ferramentas de teste de acessibilidade digital em diversos formatos: desde checklists em papel a extensões em navegadores, em formato de sítios, aplicativos e softwares. Umas são criadas por empresas comerciais, algumas são iniciativas de grupos, ONGs e outras são projetos autorais, acadêmicos. Por vezes, boas ferramentas podem ser descontinuadas, sendo necessário buscar novas ferramentas que atendam às necessidades do projeto.
O próprio W3C provê ferramentas de validação de código e acessibilidade, como as ferramentas de validação de código HTML, CSS, entre outras, as quais são importantes facilitadoras para a construção de um código acessível. Muitas são de código aberto, tais quais as disponibilizadas pelo W3C Developers [28], o que permite aos desenvolvedores de todo o mundo participarem do seu aperfeiçoamento, assim como criarem as suas próprias.
Serão apresentadas aqui, a título de exemplo, algumas ferramentas dentre as mais utilizadas:
URL: https://developers.google.com/speed/pagespeed/insights/
Esta avaliação deve ser realizada em duas fases. Inicialmente, a acessibilidade deve ser avaliada pela própria equipe técnica que a implementou. Em seguida, deve ser realizada uma avaliação com usuários.
Nesta fase, é realizada uma validação humana pelos próprios técnicos que implementam o processo de acessibilidade. As páginas devem ser testadas em vários dispositivos, sistemas e navegadores, e devem não só ser submetidas a testes de interação, como percorridas apenas com o uso da tecla Tab, para verificar se todos os links e controles interativos estão acessíveis sem a utilização do mouse.
Para auxiliar os desenvolvedores nessa etapa, existem listas de verificação (checklists) disponíveis:
Estas, porém, devem ser consideradas como exemplos ou inspiração para a criação, se for o caso, de uma lista adequada às especificidades do projeto, lembrando sempre que uma lista de verificação não substitui os demais procedimentos de teste. é recomendável, também, a realização de testes com o uso de programas leitores de tela; para isso, é importante que os desenvolvedores saibam utilizar corretamente esses programas, a fim de que possam extrair deste teste informações fidedignas.
É importante que a formação em acessibilidade dos desenvolvedores inclua também o treinamento com ao menos um programa leitor de tela, o qual pode ser mais resumido do que aquele destinado a usuários cegos, contudo deve incluir todas as funções de navegação e interação com uma página ou aplicativo Web.
Após a correção dos problemas detectados na fase 1, o último passo é realizar uma nova validação humana, porém, desta vez, com os próprios usuários com deficiência, a fim de alcançar a maior diversidade possível dentre os vários tipos de deficiência, experiência e tecnologia assistiva utilizada.
Como vimos no Fascículo 3 desta Cartilha, ainda que sejam muito variados os tipos de tecnologia assistiva utilizados por pessoas com deficiência para navegar na Web, não devemos deixar de fora os programas leitores de tela, visto que oferecem o teste mais minucioso, por serem muito complexos e interagirem fortemente com o sistema operacional, o navegador e o código da página.
Dessa vez, no entanto, a navegação deve ser feita pelos próprios usuários desses programas, ou seja, pessoas com deficiência, de duas maneiras.
Na prática, contudo, dificilmente é viável conseguir uma grande diversidade de testadores com deficiência. Uma forma de contornar esta dificuldade é a participação, nesses testes, de usuários especialistas em acessibilidade; por exemplo, o teste com um usuário de leitor de tela revelará se ele consegue ou não preencher um formulário. Esse mesmo teste, realizado com um usuário especialista, poderá revelar se existem barreiras de acessibilidade para outros leitores de tela, navegadores e sistemas, bem como fornecer dicas sobre como elas poderão ser removidas.
Outra maneira fortemente recomendável de contornar essa dificuldade é disponibilizar, a partir da página principal e em formato acessível, uma ou mais formas de contato, para que as barreiras de acessibilidade encontradas pelos usuários sejam reportadas e removidas.
Esses mesmos testes devem ser realizados com pessoas sem deficiência, sempre procurando abranger a maior diversidade possível. Deve-se juntar a este grupo pessoas com deficiências temporárias e com outras características, como o daltonismo, a dificuldade de compreender o idioma, a falta de experiência de navegar na Web, dentre outras.
Lembre-se: quando se eliminam as barreiras para pessoas que acessam a Web de modo diferente do usual, facilita-se o acesso para todas as pessoas.

[1] Cartilha de Acessibilidade na Web (Fascículo III). Acessado em 18/02/2020. Disponível em: https://ceweb.br/publicacao/cartilha-de-acessibilidade-na-web-fasciculo-iii/
[2] Cartilha de Acessibilidade na Web (Fascículo I). Acessado em 18/02/2020. Disponível em: https://ceweb.br/publicacao/cartilha-de-acessibilidade-na-web-fasciculo-i/
[3] World Disability Report . Em Inglês. Acessado em 18/02/2020. Disponível em https://www.who.int/disabilities/world_report/2011/report.pdf
[4] The Business Case for Digital Accessibility . Em Inglês. Acessado em 18/02/2020. Disponível em: https://www.w3.org/WAI/business-case/
[5] Cartilha de Acessibilidade na Web (Fascículo II). Acessado em 18/02/2020. Disponível em: https://ceweb.br/publicacao/cartilha-de-acessibilidade-na-web-fasciculo-ii/
[6] Lei no 13.146, de 6 de julho de 2015 - Lei Brasileira de Inclusão. Acessado em 18/02/2020. Disponível em: http://www.planalto.gov.br/ccivil_03/_ato2015-2018/2015/lei/l13146.htm
[7] Acessibilidade: quanto custa no fim das contas? (por Ricardo Couto). Acessado em 18/02/2020. Disponível em:
https://brasil.uxdesign.cc/acessibilidade-quanto-custa-no-fim-das-contas-por-ricardo-couto-a58d6ca98f39
[8] 5 dicas incríveis para você começar a investir em acessibilidade! Acessado em 18/02/2020. Disponível em: http://blog.handtalk.me/investir-em-acessibilidade/?utm_source=Blog&utm_medium=Multa_Link
[9]Web Content Accessibility Guidelines 2.1. Em Inglês. Acessado em 18/02/2020. Disponível em: https://www.w3.org/TR/WCAG21/
[10] WAI-ARIA Overview. Acessado em 18/02/2020 . Em Inglês. Disponível em: https://www.w3.org/WAI/standards-guidelines/aria/
[11] HTML Elements. Acessado em 18/02/2020. Em Inglês. Disponível em: https://www.w3.org/TR/2012/WD-html-markup-20121025/elements.html
[12] ISO/IEC 40500:2012 [ISO/IEC 40500:2012] Information technology — W3C Web Content Accessibility Guidelines (WCAG) 2.0. Em Inglês. Acessado em 18/02/2020. Disponível em: https://www.iso.org/standard/58625.html
[13] Web Content Accessibility Guidelines (WCAG) 2.0 - Tradução Autorizada em Português do Brasil. Acessado em 18/02/2020. Disponível em: https://www.w3.org/Translations/WCAG20-pt-br
[14] WCAG 2.0 Quick Reference . Em Inglês. Acessado em 18/02/2020. Disponível em: https://www.w3.org/WAI/WCAG21/quickref/?versions=2.0
[15] WebAIM WCAG 2 (2.1) Checklist . Em Inglês. Acessado em 18/02/2020. Disponível em: https://webaim.org/standards/wcag/checklist
[16] Inclusive design Checklist . Em Inglês. Acessado em 18/02/2020. Disponível em: https://github.com/talitapagani/inclusive-design-checklist
[17] Screen Reader User Survey #5 Results . Em Inglês. Acessado em 18/02/2020. Disponível em:
https://webaim.org/projects/screenreadersurvey5/#javascript
[18] Definition of Roles . Em Inglês. Acessado em 18/02/2020. Disponível em: https://www.w3.org/WAI/PF/aria/roles#role_definitions
[19] Supported States and Properties . Em Inglês. Acessado em 18/02/2020. Disponível em: https://www.w3.org/WAI/PF/aria-1.1/states_and_properties
[20] Acessibilidade Digital no Governo. Acessado em 18/02/2020. Disponível em: https://www.gov.br/governodigital/pt-br/acessibilidade-digital
[21] Boas Práticas para Acessibilidade Digital na Contratação de Desenvolvimento WEB. Acessado em 18/02/2020. Disponível em: http://emag.governoeletronico.gov.br/cartilha-contratacao/
[22] Web Content Accessibility Guidelines (WCAG) Overview . Em Inglês. Acessado em 18/02/2020. Disponível em: https://www.w3.org/WAI/standards-guidelines/wcag/
[23] Make your Word documents accessible to people with disabilities . Em Inglês. Acessado em 18/02/2020. Disponível em: https://support.office.com/en-ie/article/make-your-word-documents-accessible-to-people-with-disabilities-d9bf3683-87ac-47ea-b91a-78dcacb3c66d
[24] Recursos de acessibilidade em PDFs. Em Inglês. Acessado em 18/02/2020. Disponível em: https://helpx.adobe.com/br/acrobat/using/accessibility-features-pdfs.html
[25] Tornar o documento ou a apresentação acessível. Acessado em 18/02/2020. Disponível em: https://support.google.com/docs/answer/6199477?hl=pt-BR
[26] Checklist de acessibilidade para documentos do Office e PDF. Acessado em 18/02/2020. Disponível em: https://drive.google.com/file/d/1NJPZy_fg3tCLJsFTx6ibwPNrkJR0Bh0L/view
[27] Web Accessibility Evaluation Tools List . Em Inglês. Acessado em 18/02/2020. Disponível em: https://www.w3.org/WAI/ER/tools/
[28] W3C Developers . Em Inglês. Acessado em 18/02/2020. Disponível em: https://www.w3.org/developers/tools/