Cartilha ACESSIBILIDADE NA WEB
W3C Capítulo São Paulo


No Fascículo V "Mantendo o conteúdo acessível", aprendemos como integrar a acessibilidade na cultura da instituição, para ser possível manter a acessibilidade das páginas, aplicativos e redes sociais. Também estudamos alguns procedimentos para a criação de conteúdos acessíveis, a fim de evitar a perda da acessibilidade à medida que novas informações são criadas e inseridas. Entretanto, para alcançar essa meta de conservação da acessibilidade conquistada, é preciso mais do que uma atenção especial à capacitação e à atualização do time técnico.
Neste fascículo, serão apresentadas mais detalhadamente as rotinas de validação, bem como sua inserção nos projetos e na cultura da instituição. Este é o último fascículo desta série. Foi uma jornada longa! Esperamos contribuir para que a acessibilidade se torne mais simples de ser implementada por empresas, instituições e até mesmo em projetos pessoais. Durante o processo, trouxemos não só um pouco do que tem sido feito por brasileiros, muito conteúdo maravilhoso produzido por pessoas de diversas partes do país, mas também alguns conteúdos para nossa língua, os quais, até o momento, ainda estavam apenas em inglês, como foi o caso da Iniciativa de Acessibilidade na Web (Web Accessibility Initiative – WAI), e a base para o Capítulo 3: “Integrando a acessibilidade na cultura da instituição” (Planning and Managing Web Accessibility).
Todos os conteúdos dos fascículos anteriores podem ser consultados no Acervo do Centro de Estudos sobre Tecnologias Web (Ceweb), no endereço: https://acervo.ceweb.br/cartilha-acessibilidade-web.
O planejamento das Rotinas de Avaliação faz parte da etapa Planejar (Capítulo 3.2 do Fascículo V), executadas nas etapas Implementar (Capítulo 3.3) e Sustentar (Capítulo 3.4). Para criar uma rotina de avaliação, é importante saber, em cada etapa do desenvolvimento, o que se deve testar e o porquê.
O plano de validação deve especificar que tipo de testes são necessários para a aceitação formal e indicar claramente:No Capítulo 5 do Fascículo IV, abordamos brevemente sobre avaliação humana, validação automatizada e ferramentas disponíveis. É importante lembrar que muitas ferramentas indicadas podem ser descontinuadas, assim como alguns checklists podem se tornar defasados de acordo com as modificações no uso e nas tecnologias.
A W3C Web Accessibility Initiative (WAI) propõe dois métodos de avaliação de acessibilidade: um simples, para uma primeira revisão, e outro mais robusto, a Metodologia de Avaliação de Conformidade de Acessibilidade de Sítios (Website Accessibility Conformance Evaluation Methodology – WCAG-EM).
A avaliação simples [1] serve para se ter uma ideia preliminar da acessibilidade e contempla apenas alguns problemas mais comuns. A WAI fornece um passo-a-passo dessa avaliação, que inclui verificar:
Por ser uma avaliação simplificada, uma página da Web pode passar pelas verificações, mas, ainda assim, ter barreiras de acessibilidade significativas. Logo, uma avaliação mais robusta é necessária para avaliar a acessibilidade de forma abrangente.
A WCAG-EM [2, 3] é uma metodologia proposta pelo próprio W3C (World Wide Web Consortium) em 2014, visando promover um conjunto de boas práticas para avaliação. Apesar de ser um documento robusto e bem estruturado, seu status é de W3C Working Group Note: ele é uma referência estável de um documento que não deve ser um padrão formal [4].
Para aplicar a metodologia, a WCAG-EM recomenda que os especialistas tenham uma sólida compreensão de como avaliar o conteúdo da Web, design acessível, tecnologias assistivas e de como pessoas com diferentes deficiências a usam. Isso inclui uma compreensão das tecnologias da Web; barreiras de acessibilidade enfrentadas pelas pessoas com deficiência; tecnologias assistivas e abordagens adaptativas usadas por pessoas com deficiência; e técnicas de avaliação, ferramentas e métodos para identificar barreiras para pessoas com deficiência.
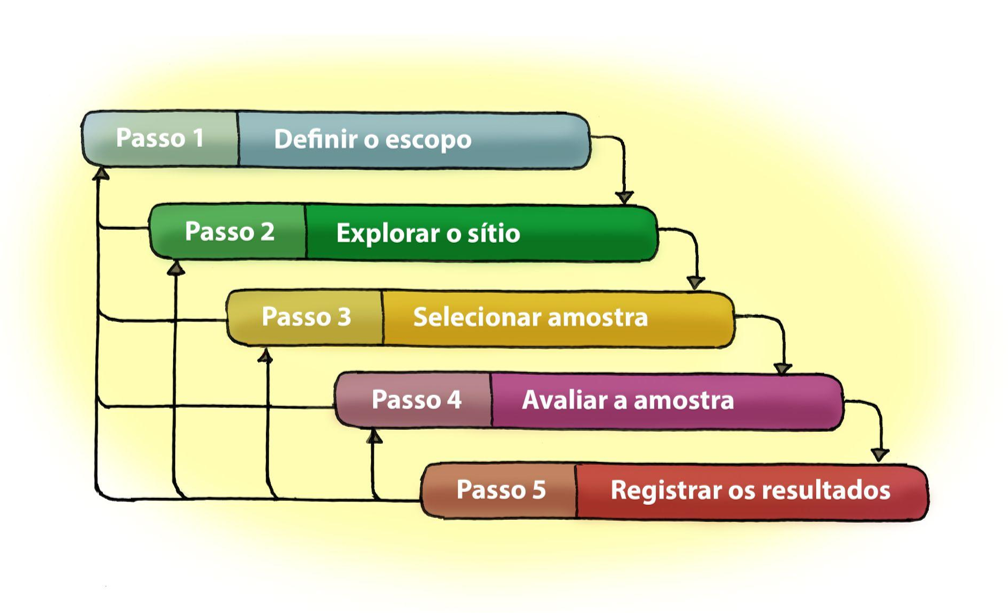
A metodologia WCAG-EM consiste em 5 etapas, com algumas podendo se sobrepor ou correr em paralelo:

A metodologia sempre é aplicada a um sítio/aplicativo completo, ou seja, não podem ser excluídas páginas que sirvam à finalidade principal. Você precisará mapear e priorizar cada um de seus canais digitais em sua política de acessibilidade (Fascículo V). Há todo um ecossistema digital construído no entorno do sítio/aplicativo, como contas de redes sociais e canais de atendimento, que também deve ser considerado.
Estabeleça um ponto de partida. Não é recomendável sair testando todo o sítio/aplicativo. Em vez disso, adote algumas estratégias que facilitem o relato e a correção dos problemas encontrados: seções mais utilizadas, conteúdos mais populares, caminhos críticos para quem navega.
Para evitar divergências posteriores entre avaliadores, gestores, usuários e leitores do relatório de avaliação resultante, é importante definir o escopo do que será avaliado e documentar quaisquer aspectos particulares do sítio para apoiar sua identificação. Isso inclui:
Nessa fase, define-se também:
O segundo passo é explorar o sítio para selecionar a amostra. Embora o ideal seja uma avaliação completa, em muitos casos o volume de páginas impossibilita a avaliação manual de todas. Além disso, muitas guardam semelhança entre si, como as de notícias em um jornal, não necessitando que se avalie cada uma das notícias publicadas.
Após a exploração, define-se uma amostra de páginas que represente a acessibilidade de todo o sítio com confiabilidade. O tamanho da amostra dependerá de diferentes fatores, como a arquitetura do sítio, o número de modelos (templates) utilizados, a quantidade de serviços, os formulários disponibilizados etc. Uma amostra deve conter:

A documentação dos resultados de cada uma das etapas anteriores é essencial para garantir a transparência do processo de avaliação, a replicabilidade dos resultados da avaliação e a justificativa para qualquer declaração feita com base nessa avaliação. Essa documentação não precisa ser pública e inclui, pelo menos, alguns itens:
Embora as avaliações façam parte do desenvolvimento e sejam atividades internas, recomenda-se salvar todos os detalhes da avaliação, pois pode ser muito útil em caso de conflito entre os resultados encontrados: ferramentas utilizadas, capturas de tela, dados introduzidos nas páginas para replicar os resultados.
Os resultados das rotinas de validação devem estar em um fluxo de resolução de problemas e monitoramento. Muitas vezes, apenas corrigir o erro não é o suficiente. Se, por exemplo, uma etapa da validação mostrar diversas vezes que um dos erros recorrentes é a falta de texto alternativo das imagens no conteúdo, é recomendável verificar com a equipe responsável o motivo desse erro recorrente. Se acontece porque o CMS não permite a inserção do texto alternativo, o problema deve ser resolvido pela equipe de desenvolvimento; caso ocorra por falta de conscientização da equipe de conteúdo, talvez seja necessário um treinamento reforçando a importância da acessibilidade.
Como mencionado no Fascículo V, é importante ter sempre registros em relatórios. Existem diversos modelos de Relatórios de Conformidade de Acessibilidade [5, 6, 7, 8], documentos que resumem formalmente até que ponto um produto ou serviço de tecnologia da informação e comunicação (TIC) está em conformidade com um conjunto acordado de diretrizes e padrões internacionais de acessibilidade. Por fim, a validação deve constar na Declaração de Acessibilidade do sítio/aplicativo, detalhada no Fascículo V, Capítulo 5.
Exemplo de Declaração de Conformidade do sítio completo:
“Em 20 de dezembro de 2022, todas as páginas do Sítio http://www.exemplo.com.br estão em conformidade com as Diretrizes de Acessibilidade de Conteúdo da Web 2.1 (WCAG 2.1) em seu nível de conformidade AA. O conjunto de tecnologias compatíveis com a acessibilidade de que depende para esta declaração está disponível em http://www.exemplo.com.br/acessibilidade”Exemplo de declaração de conformidade com uma auditoria baseada na seleção de amostra de páginas:
“Em 20 de dezembro de 2022, o sítio http://www.exemplo.com.br está em conformidade com as Diretrizes de Acessibilidade de Conteúdo da Web 2.1 (WCAG 2.1) em seu nível de conformidade AA, de acordo com a metodologia de auditoria baseada na seleção de uma amostra de páginas, especificada no WCAG-EM do W3C. A lista de páginas da amostra e conjunto de tecnologias compatíveis com a acessibilidade de que depende para esta declaração está disponível em http://www.exemplo.com.br/acessibilidade”Além da WCAG-EM é importante lembrar de outros fatores, como prever um orçamento para revisões manuais de código, testes automatizados e testes de usabilidade. Certifique-se de que há pessoas aptas em sua equipe ou se precisará contratar externamente testadores que representem diferentes habilidades, incluindo pessoas com deficiência. Testar com pessoas com deficiência humaniza o problema para sua equipe e fornece documentação convincente para defender-se de reclamações.
É importante lembrar que, antes de contratar/adotar uma ferramenta de autoria (editor de texto [9], CMS, entre outros) ou framework, devem ser observados os seguintes pontos:
No caso de ferramentas ou frameworks adotados, é importante participar das comunidades que os mantêm e acompanhar as atualizações. Quando possível, pressione pela contínua melhoria da acessibilidade.
Há poucos dados públicos de quanto custa a implementação da acessibilidade. Em 2013, a IBM apresentou um Modelo de Custo Conformidade para Acessibilidade baseado nas diretrizes internacionais de acessibilidade, as WCAG 2.0 [10], para estimar os custos de correção de problemas com a acessibilidade em sítios. Para testar o modelo, foi selecionada uma amostra de 10 (dez) sítios canadenses. O projeto teve duração de 7 semanas e seguiu as seguintes etapas:
Os sítios foram divididos conforme o tamanho da empresa/organização: pequena, média e grande, e sua complexidade: estáticos, dinâmico e comércio eletrônico. Os valores estimados pela IBM para os custos de correção dos principais problemas encontrados em cada sítio estão na Tabela 1. Os intervalos refletem a variabilidade no design, as opções de tecnologia e a acessibilidade aplicável.
| Tamanho da empresa/ Complexidade do sítio | Pequena | Média | Grande |
|---|---|---|---|
| Estático | Restaurante 50 a 199 horas de 4.5k a $ 18.5k US$ Município pequeno 53 a 184 horas de 4.8k a 16.4k US$ |
Empresa de seguros 52 a 178 horas de 4.8k a $ 16k US$ |
Franquia 134 a 349 horas de 12.4k a 32.3k US$ |
| Dinâmico | Revista 112 a 382 horas de 10.3k a 34k US$ |
Departamento de Universidade 50 a 247 horas de 4.5k a $ 21.2k US$ |
Varejista nacional 100 a 385 horas de 9.2k a $ 34.8 US$ Órgão governamental de 2k a 10k US$ 24 a 115 horas |
| Comércio Eletrônico | - | Varejista de computadores 41 a 224 horas de 3.7k a 19.9k US$ | Montadora Online de 2.4k a $ 13.5k US$ 27 a 152 horas |
Segundo o modelo, alguns custos de correção excedem rapidamente os custos de redesenho do sítio. A partir do modelo da IBM, a Usablenet criou uma “Calculadora de correção de acessibilidade” [11]. Nesse sentido, o estudo concluiu que:
Segundo o estudo, os itens com mais impactos no custo de manutenção são:
Embora qualquer empresa possa criar um programa de teste de acessibilidade bem-sucedido, existem desafios [13] – sem mencionar mitos e equívocos – que podem surgir em torno do teste. Seguem algumas questões bastante comuns:
A validação da acessibilidade deve ser incorporada em todas as etapas do desenvolvimento. Além da validação automática e da avaliação humana, abordadas no Fascículo IV, a revisão manual do código e a revisão da experiência da pessoa usuária também permitem detectar problemas na acessibilidade [13, 16].
Um plano de avaliação de acessibilidade deve incluir, em cada etapa do desenvolvimento, pelo menos um desses tipos de validação:
O ideal é aplicar as validações nessa ordem, que coincide com o custo médio de cada tipo, porque permite descobrir problemas com antecedência e com o menor custo possível.
A validação automatizada identifica erros com intervenção mínima; existem ferramentas gratuitas que permitem avaliações rápidas e fáceis, podendo ser realizadas a qualquer momento. Com o feedback inicial dos erros mais evidentes, você achará mais fácil obter a adesão da alta administração, ao trazer os imperativos sociais, legais e comerciais para a mesa.
Embora essa primeira etapa esclareça seu nível atual de conformidade, você não pode confiar apenas em ferramentas automatizadas, pois elas apenas detectarão problemas simples e omitirão os mais complexos, que exigem análise humana. A revisão manual do código pode ser feita em conjunto com a resolução dos problemas apontados pelas ferramentas automatizadas, detectando falsos negativos, problemas de semântica e de estrutura no código.
É recomendável que a avaliação humana por pessoas com deficiência seja realizada pelo menos após as validações automatizadas e as realizadas pela equipe técnica, para reduzir a frustração de quem navega, com problemas óbvios e de fácil diagnóstico e solução. Pense bem: você normalmente apresenta a seu cliente um protótipo de produto ainda cheio de erros que você deixou para resolver depois ou quando ele já está minimamente viável para a etapa de desenvolvimento?
Outro ponto é que o escopo das validações vai mudar conforme o tipo de validação. Testes automatizados podem ser aplicados em todo o sítio, dependendo da ferramenta. Aconselha-se testar os modelos de página do CMS primeiro, para evitar avisos de erros que se repetem em diversas páginas após alimentar o conteúdo.
Já no caso de testes com pessoas usuárias, o ideal é seguir um roteiro de uso do sítio/aplicativo que passe por uma amostra de páginas, como:
Em 2019, o W3C lançou como recomendação o documento “Formato de Regras de Teste de Conformidade de Acessibilidade (ACT) 1.0”, que define regras para teste de acessibilidade, as quais podem ser usadas para desenvolver ferramentas de teste automatizadas e metodologias de teste manual. O documento fornece um formato comum que permite a qualquer parte envolvida em testes de acessibilidade registrar e compartilhar seus procedimentos de teste de maneira uniformizada [17].
O W3C também tem outro documento de trabalho, de 2020, chamado: “Desafios com a conformidade e teste das diretrizes de acessibilidade e abordagens para mitigá-los” [18], que explora alguns cenários complexos de validação de acessibilidade, elencando alguns desafios, como lidar com conteúdos de terceiros que podem não estar em conformidade com as orientações de acessibilidade.

A validação automatizada é o ponto de partida de toda análise de acessibilidade e identifica problemas que podem ser parametrizáveis, revelando uma grande quantidade de barreiras [19]. No entanto, pode deixar passar erros graves de acessibilidade e apresentar falsos problemas, dependendo da interpretação da ferramenta [20]. Hoje, existem desde ferramentas gratuitas que avaliam uma página por vez, até ferramentas robustas, geralmente pagas, que avaliam sítios inteiros e áreas sensíveis à segurança, como carrinhos de compras e pagamentos .
A validação automatizada deve seguir a seguinte ordem:
Se você testar em duas ferramentas diferentes, é bem possível que obtenha dois resultados distintos. Embora muitos erros possam ser os mesmos, os pesos dados e a forma de análise variam de ferramenta para ferramenta. O ideal é testar com pelo menos duas ferramentas automatizadas, tendo ciência de que elas conseguem verificar apenas cerca de 30% dos erros de acessibilidade, podendo chegar a 57% [22, 23, 24, 25].
Esse tipo de teste envolve profissionais com conhecimento e experiência na revisão técnica das diretrizes do Modelo de Acessibilidade em Governo Eletrônico (eMAG) e da WCAG, que podem inspecionar HTML, CSS e Javascript para garantir que estejam em conformidade com as recomendações.
A leitura manual do código permite compreender erros apontados na validação automática, detectar falsos negativos e verificar a concordância da semântica e da estrutura do código. Essa revisão manual deve seguir um roteiro mínimo (checklist) que permita o acompanhamento da solução dos erros encontrados e a aferição dos resultados de forma tangível. Alguns itens a serem verificados são:
Durante muito tempo, a acessibilidade, a usabilidade e, por consequência, a experiência de quem navega (UX) foram tratadas como campos distintos, admitindo a existências de pontos em comum, mas nunca endereçando os problemas de uma área para a outra, possivelmente porque, no início, os problemas encontrados nos códigos eram mais impactantes para a acessibilidade, enquanto, para a usabilidade, compreender o modelo mental da pessoa usuária era o mais importante. À medida que as duas áreas amadureciam, seus pontos em comum se tornaram visíveis, assim como a necessidade de discutir sobre eles [27].
Podendo ser realizados antes da escrita do código, os testes UX são úteis também na avaliação da acessibilidade, permitindo a tomada de medidas preventivas. Consiste em revisar a experiência de navegação, verificando, por exemplo, se as informações são claras, se o tamanho de elementos (texto, área de clique, carga de informação) é suficiente, se a estrutura de cabeçalhos reflete a estrutura de informação da página, dentre outros.
Assim como a revisão manual do código, essa etapa deve também seguir um roteiro.
Se os métodos de pesquisa UX não considerarem as necessidades de diversos participantes, perde-se consistentemente o alvo quando se trata de criar produtos inclusivos [28]. Por exemplo, o método de pensamento em voz alta (think-aloud), no qual os participantes verbalizam seus pensamentos enquanto usam um produto, pode ser confuso para participantes com deficiência visual que dependam de leitores de telas. Enquanto ouve o leitor de tela, eles também são convidados a falar; logo, ou eles falam junto com os leitores de telas, o que pode ser particularmente desafiador para quem faz pesquisa, ou navegam de maneira incomum, por meio de pausas para explicar o que estão fazendo. Para outras pessoas que usam uma forma de navegação alternativa, navegação por voz, por exemplo, a tecnologia assistiva pode ouvir comandos e fala sobreposta, tanto da pessoa usuária quanto de quem pesquisa.
É importante adaptar os métodos de engajamento para maior inclusão da ampla gama de testadores. Outra questão é o uso de laboratórios de usabilidade. Embora o ambiente controlado seja conveniente para quem faz pesquisa, para pessoas com deficiência é muitas vezes um desafio. Dado que a tecnologia assistiva é quase sempre personalizada, observar participantes com deficiência em um laboratório de usabilidade com equipamentos desconhecidos, sem considerar o tempo e as condições da pessoa para deslocamento, pode resultar na observação de comportamentos não naturais.
Como descrito no Capítulo 5.3 no Fascículo IV, a avaliação deve ser realizada em duas fases: primeiro pela equipe técnica e, depois, por pessoas usuárias. A avaliação eficaz da acessibilidade na Web requer mais do que simplesmente executar uma ferramenta de avaliação automática em um sítio da Web. Nesse sentido, a avaliação humana pode ser auxiliada por roteiros e ferramentas automatizadas:

No Fascículo IV, é explicada brevemente a avaliação de acessibilidade pela equipe técnica, a qual é importante ressaltar, também pode ser formada por pessoas com deficiência. Quando indicamos testes com pessoas usuárias com deficiência, lembramos que, como todas as pessoas, elas têm níveis diferentes de experiência diferentes: uma pessoa da equipe, com deficiência ou não, tem vieses ao participar do projeto. Para que a equipe tenha capacidade de avaliar a acessibilidade, é necessário que ela tenha um certo nível de conhecimento na área, como:
Embora seja possível que os indivíduos avaliem a acessibilidade da Web de forma eficaz, se tiverem treinamento e experiência em uma ampla gama de disciplinas, é menos provável que uma pessoa tenha todo o conhecimento que uma abordagem colaborativa pode trazer [31].
Quando a equipe não tem esse conhecimento ou sente necessidade de informações para além do saber, muitas vezes são contratadas consultorias externas, com especialistas em acessibilidade. Além do uso de checklists em acessibilidade, a equipe e os especialistas também podem utilizar avaliações heurísticas, que muitas vezes revelam problemas não necessariamente apontados nas diretrizes WCAG. Existem heurísticas criadas especificamente para avaliação de acessibilidade e inclusão [32, 33].
Pessoas com deficiência são tão diversas quanto qualquer pessoa; além disso, a maioria dos projetos não tem tempo e/ou orçamento para inclusão de muitos participantes diferentes em seus testes. Selecionar o número ideal de pessoas usuárias com as características mais adequadas pode ser difícil. Na maioria dos casos, incluir participantes na avaliação envolve [34, 35]:
Pessoas com deficiência e pessoas mais velhas podem ser incluídas em uma ampla gama de atividades de avaliação, desde consultas breves até estudos de usabilidade em larga escala. Existem muitas opções entre esses extremos:
A realização de avaliações informais ao longo do desenvolvimento, especialmente se realizada por pessoas técnicas e especialistas em acessibilidade, é mais eficaz do que apenas testes formais de usabilidade no final de um projeto. No entanto, lembre-se de não assumir que a opinião de uma específica pessoa com deficiência se aplica a todas as pessoas com deficiência. Tenha cuidado ao tirar conclusões de avaliações ou estudos limitados. Os resultados de apenas algumas pessoas com deficiência não podem ser generalizados para se aplicar a todas as pessoas com deficiências semelhantes ou com outras limitações. Há recomendações para trabalhar com pessoas, informal ou formalmente:
Algumas pesquisas mostram que cinco participantes são suficientes para encontrar 85% dos problemas de usabilidade [13] quando há pessoas usuárias comparáveis que usarão o produto de maneiras bastante semelhantes. Quando você tem vários grupos altamente distintos, é necessário incrementar o número de testantes.
O teste de usabilidade completo para acessibilidade requer mais de cinco testantes, pois as pessoas com deficiência usam os produtos de maneira diferente. Quando você tiver diferentes categorias de pessoas, o ideal é incluir três usuários de cada uma. No entanto, as pessoas com deficiência não se enquadram facilmente nas categorias em termos de interação com o produto; assim, a recomendação é fazer a classificação delas a partir do tipo de tecnologia assistiva utilizada.
Ao decidir o número de participantes com deficiências, considere também questões gerais de usabilidade que afetam todas as pessoas usuárias. Portanto, o teste de usabilidade com participantes com deficiência identificará problemas de acessibilidade e problemas gerais de usabilidade. Em muitos casos, os problemas gerais de usabilidade são amplificados ao testar com participantes com deficiências, evidenciando dificuldades que afetam todos os usuários.
Inclua nos relatórios o escopo do estudo e os parâmetros de avaliação, como métodos de teste e características da pessoa usuária. Por exemplo, se um estudo incluiu apenas participantes com deficiências visuais, o relatório deve esclarecer que não avaliou a conformidade com os padrões de acessibilidade, por isso não se aplica a todas as pessoas com deficiência. Embora pequenos estudos geralmente forneçam informações úteis, eles não são robustos o suficiente para fornecer significância estatística.
Assim, como em qualquer avaliação de pessoas usuárias, a necessidade de incluir equipes novatas, médias ou avançadas depende de seu público-alvo. Por exemplo, se você estiver desenvolvendo um aplicativo da Web para contadores em uma empresa, provavelmente desejará equipes avançadas de tecnologia assistiva. Por outro lado, para um sítio público em que é possível solicitar benefícios, você deseja equipes novatas de tecnologia assistiva.
Como qualquer outro teste com usuários, é necessário planejar o recrutamento das pessoas com deficiência. Como qualquer recrutamento, quanto mais específicos forem os requisitos do participante, mais tempo levará para recrutar. Adicionar requisitos específicos do participante, como tipo de deficiência e uso de tecnologia assistiva, provavelmente aumentará o tempo e o esforço de recrutamento.
Em contrapartida, seu recrutamento pode levar menos tempo do que o normal devido ao "marketing viral" nas comunidades de pessoas com deficiência.
Como qualquer teste de usabilidade, há vantagens e desvantagens de conduzir as sessões em um laboratório de usabilidade ou "no campo". Algumas pessoas usam avaliação remota com facilitadores e participantes em locais diferentes. Ao realizar testes de usabilidade com pessoas com deficiência, há fatores adicionais a serem considerados ao tomar a decisão de localização. Geralmente, pessoas com deficiência personalizam a tecnologia assistiva que utilizam, sendo difícil reproduzir com fidelidade em um laboratório. Assim, em muitos casos, o ideal é testar em campo, podendo ser a casa ou o local de trabalho da pessoa, com a devida autorização.
No Capítulo 3 do Fascículo III, tratamos da acessibilidade à Web por pessoas com deficiência, utilizando Tecnologia Assistiva para acessar sítios e aplicativos. Uma dessas tecnologias é o leitor de tela [36, 37].
Para quem enxerga, ouvir o conteúdo de uma página web, em vez de olhar para ele, pode ser uma experiência "reveladora" que tira a pessoa de sua zona de conforto. Erros de digitação e pontuação tornam-se muito óbvios quando você ouve palavras e frases pronunciadas incorretamente. Além disso, os leitores de tela são muito bons para verificar a precisão e a qualidade do texto alternativo das imagens, identificar problemas com a ordem de leitura, marcação de tabela, elementos de formulário e muitos outros aspectos de acessibilidade.
O ideal é que essa validação seja realizada por pessoas que dominam o uso do leitor de tela, utilizando um roteiro pré-determinado. Essa habilidade tem uma curva de aprendizado que não é facilmente transposta por alguém acostumado a usar a visão para aprender, visto que a forma de navegação é diferente. O leitor de tela segue o fluxo linear do código HTML, ao passo que usuários com visão, por sua vez, costumam explorar visualmente as regiões de uma página.
Tudo isso ressalta a importância de haver pessoas com deficiência compondo a equipe técnica. Há uma diversidade de tecnologias assistivas e uma curva de aprendizado para cada uma delas. Por exemplo, geralmente pessoas usuárias de leitores de tela usam o teclado para navegação, ainda que haja um grupo de pessoas, de baixa visão, que usa, além do leitor de tela, também o mouse [38].
Assim, o mínimo é que o teste com os leitores de tela seja realizado por pessoas cegas, que também tenham conhecimento em testes de acessibilidade, a fim de detectar erros que afetem pessoas com um menor domínio do leitor de tela.
Computadores de mesa e celulares têm tipos de leitores de tela diferentes [39]. Apesar de haver diferenças de como cada leitor interpreta o código HTML, não é necessário testar com todos os leitores disponíveis. Usar o leitor de tela mais utilizado, tanto em desktop quanto em dispositivos móveis, pode ser mais que suficiente, se o roteiro criado para o teste e o checklist dos problemas forem bem desenhados.
Definir as métricas de acessibilidade estabelece a base para uma cultura eficiente: elas fornecem as informações necessárias para administrar os problemas, priorizando de acordo com a conformidade e melhorando as habilidades de acessibilidade de suas equipes de desenvolvimento. Escolher a análise de acessibilidade digital é fundamental para o sucesso de seus esforços de teste de acessibilidade a longo prazo. Para tanto, as métricas precisam ser acionáveis e relevantes [40, 41, 42].
Vamos detalhar uma coleção de métricas de acessibilidade apropriadas para gerenciamento de TI, função/equipes de acessibilidade central (se você tiver uma), gerenciamento sênior e pessoas em cargos executivos.
À medida que suas equipes de desenvolvimento começam a melhorar e corrigir defeitos de acessibilidade e sua equipe central de acessibilidade mede o risco e melhora o treinamento, a acessibilidade em sua organização deve começar a produzir os seguintes resultados:
Todos esses resultados, medidos com as métricas, ilustram como as práticas de acessibilidade de sua organização se tornam cada vez mais eficientes e sustentáveis. Quanto mais você investir em acessibilidade como um programa e uma mudança de cultura, mais sua organização economizará em acessibilidade no futuro.
Embora haja diversas metodologias para o desenvolvimento de sítios/aplicativos, todas têm pontos em comum que podem ser resumidos em: especificação, projeto, desenvolvimento, validação e evolução. Para que a validação da acessibilidade alcance os resultados desejados, é necessário que cada uma das áreas participantes do projeto seja formalmente responsabilizada pelos testes que lhe competem, em cada etapa.
A Tabela 2 mostra as técnicas de validação indicadas para cada área e etapa do desenvolvimento (uma indicação simplificada). Em projetos complexos, com diversas etapas e entregas, o ideal é que o conjunto de testes apresentado esteja presente em cada sprint de um método ágil de produção.
| Área/ Etapa | Projeto | Desenvolvimento | Revisão |
|---|---|---|---|
| Design |
|
|
|
| Codificação |
|
|
|
| Conteúdo |
|
|

Nesta cartilha, o termo design abrange diversas áreas, cujas fronteiras nem sempre são claras, como o design gráfico, o design de interface, o design de interação, usabilidade e experiência da pessoa usuária. A rotina de validação em design deve ocorrer desde o início do desenvolvimento.
A acessibilidade começa pelo design. Apesar de boa parte da acessibilidade ser realizada a partir da escrita de um código HTML semântico e de um CSS responsivo, ela começa antes mesmo da primeira linha de código ser escrita, quando são realizados os protótipos em papel, wireframes e a identidade visual [16]. Certifique-se de que pessoas com deficiência e pessoas usuárias mais velhas sejam incluídas em casos de uso, análise, personas, cenários, fluxos de trabalho e orientações de design.
O cuidado com a acessibilidade deve começar desde a concepção de leiautes que usam a identidade visual desenvolvida, incluindo cores, ícones, famílias tipográficas etc. Alguns aplicativos e sítios têm um Design System, que já inclui a identidade visual e artefatos pré-programados, o que deve começar a ser testado ainda na fase de projeto.
Embora muitos programas de criação de protótipos e wireframes não estejam preparados para leitores de tela, é possível aplicar as seguintes validações:
Muito da acessibilidade digital depende de um código semântico. Para isso, é necessário que os desenvolvedores Front-end conheçam em profundidade os padrões web, em toda sua potencialidade, o que inclui frameworks e componentes [43].
Antes de começar a codificação:
Durante o desenvolvimento, realize as seguintes validações:
Na etapa de avaliação:
A revisão manual do código, além de averiguar os erros apontados nas verificações automáticas, deve verificar:
Outra forma de avaliação manual do código é retirar o CSS para verificar se o conteúdo da página continua íntegro e com sentido. Ao se retirar o CSS, os seguintes comportamentos devem ser observados:
Apesar de formulários serem estruturas importantes na interação com quem navega, costumam acumular um número muito grande de erros em acessibilidade. Eles são utilizados como meio de contato e para a realização de transações. Portanto, sua acessibilidade é imprescindível.
A validação dos formulários deve acontecer em conjunto com a rotina de validação do Front-end. No entanto, deve-se destacar a necessidade de um passo anterior, a validação do projeto do formulário, antes da codificação.
Ainda na etapa de design, deve-se testar o conteúdo semântico do formulário, podendo ser realizada uma avaliação heurística e testes (UX). Uma orientação geral é que, na concepção do formulário, você solicite apenas as informações necessárias para a conclusão do objetivo.
As demais etapas da verificação de formulários – validação automatizada, revisão manual do código e as avaliações humanas pela equipe técnica e com usuários – devem estar integradas às validações dos demais elementos do Front-End (há um modelo de checklist específico para formulários no Anexo 9.3). Para as avaliações humanas, devem ser preparados roteiros detalhados, abrangendo as diferentes dinâmicas de interação, inclusive com as mensagens de erro.
A escrita acessível do conteúdo depende das boas práticas da escrita UX (UX writing), SEO e da utilização de linguagem simples. Há checklists de acessibilidade que incluem aspectos do conteúdo, como o uso de links semânticos, com textos que dizem de forma clara e concisa o destino do hiperlink.
O conteúdo dos arquivos em formato .pdf e em quaisquer outros formatos, se houver, deve ser escrito e formatado seguindo as boas práticas de acessibilidade.
A validação de conteúdo deve ser realizada em conjunto com a validação em design, pois a estrutura visual e o conteúdo têm pontos em comum, por exemplo o desenvolvimento de infográficos e a formatação do texto.
Existem algumas formas de verificação de acessibilidade do conteúdo:
Técnicas de SEO referem-se a técnicas para aperfeiçoar o posicionamento orgânico dos sítios e páginas nos resultados dos buscadores. O SEO afeta apenas os resultados orgânicos da pesquisa, que geralmente vêm após os links pagos ou patrocinados [44] .
Em geral, as técnicas de SEO auxiliam a acessibilidade e vice-versa [45]. Quando um link tem um significado semântico, como “Promoções de material escolar”, ele tem um peso maior para os motores de busca do que um link “Clique aqui” (para as promoções de material escolar).
No entanto, existem técnicas de SEO do tipo black hat que podem prejudicar a acessibilidade. Por exemplo, uma das técnicas de black hat consiste em usar palavras-chave no texto alternativo das imagens, mesmo quando elas não tenham nenhuma ligação com o conteúdo da imagem, o que compromete a acessibilidade.
As redes sociais possuem por características o uso de hashtags (#) e emojis. Há boas práticas que devem ser seguidas, como evitar o uso de emojis repetidos ou no nome da conta, pois essas práticas tornam o conteúdo exaustivo para quem usa programas leitores de telas. Se a cor da pele não for relevante para postagens, aconselha-se o uso padrão do emoji amarelo.
O uso excessivo de hashtags também deve ser evitado. As hashtags devem ser relevantes ao conteúdo. No caso de sequência de hashtags, o aconselhável é usar, no máximo, cinco, as quais devem estar no final da postagem. No caso de uma hashtag formada por mais de uma palavra, é aconselhado o uso de CamelCase, em que as letras iniciais de cada palavra são maiúsculas.
Antes de qualquer validação é importante conhecer as ferramentas de acessibilidade da Rede Social e habilitá-las, se não estiverem disponíveis por padrão. A validação para redes sociais pode ser realizada seguindo o roteiro disponível no Capítulo 9, Anexo 9.5.
Os canais de atendimento são a forma de contato mais procurada quando as pessoas encontram problemas no sítio, sendo um dos caminhos críticos e, obrigatoriamente, uma das seções em que a acessibilidade precisa ser validada em sua totalidade. Nesse caso, algumas ações são necessárias:
Um aplicativo web (WebApp) é um sítio com funcionalidade semelhante a um aplicativo de software de desktop ou a um aplicativo móvel [46, 47, 48].
Como qualquer página web, um WebApp deve passar pelas mesmas rotinas de validação de acessibilidade: deve respeitar o uso semântico da escrita de HTML, o contraste das combinações de cores do guia de estilo, dentre outros cuidados (há um checklist específico para WebApps no Anexo 9.7).
Além dos testes com ferramentas automatizadas que analisam o código HTML, o CSS e a acessibilidade, há ferramentas automatizadas próprias para avaliação de acessibilidade em scripts. A avaliação do código depende do framework utilizado. A página a11ycases WebApps [49] possui uma coleção de testes de acessibilidade para WebApps.
O W3C não possui recomendações específicas para dispositivos móveis; entretanto, a acessibilidade móvel é contemplada na WCAG e em outras recomendações da WAI [48, 50, 51].
É preciso testar a acessibilidade dos aplicativos em vários dispositivos reais, além dos simuladores. Busque dados daqueles mais utilizados pela população ou por seu público-alvo.
A maior parte dos testes de acessibilidade em dispositivos móveis usará o software de leitor de tela embutido – TalkBack no Android e VoiceOver no iOS. É importante que, nesse caso, a equipe técnica também domine o uso desses leitores para teste, pois há boas práticas do uso de toques acessíveis que só podem ser verificadas dessa forma.
É muito importante testar a validação de entrada e os erros de formulário no aplicativo, bem como os caminhos esperados nas jornadas da pessoa usuária. Além disso, tente girar o telefone e alterar as configurações do sistema operacional no meio do caminho. Teste uma ampla variedade de configurações de recursos de acessibilidade para garantir que todo mundo que navega tenha a mesma experiência.
Antes da codificação:
Na validação:
O leitor de tela nativo do iOS é o VoiceOver. O XCode, a IDE da Apple para o desenvolvimento de aplicativos, tem um inspetor de acessibilidade nativo, o Inspetor de Acessibilidade, que ajuda a verificar o comportamento do aplicativo nas tecnologias assistivas do iOS [54, 55].
Durante o desenvolvimento, é importante seguir as boas práticas e as indicações de ferramentas de verificação de acessibilidade disponíveis no sítio de desenvolvedores da Apple e fazer combinações de uso, como no exemplo a seguir:
O Google possui um framework próprio de validação de acessibilidade. O leitor de tela nativo do Android é o Talkback; quando ativado pela primeira vez, começa por um tutorial, que fica depois acessível no menu de Configurações [56, 57].
Durante o desenvolvimento é importante seguir as boas práticas e as indicações de ferramentas disponíveis no sítios de desenvolvedores do Android [58, 59].
A fase de homologação é uma das fases finais do desenvolvimento, quando se verifica se o produto atende os requisitos do negócio. Ou seja, é o momento em que a empresa e/ou a equipe entrega uma versão preliminar funcional do produto.
No caso da acessibilidade, nunca é demais dizer que ela não deve ficar apenas para o momento de homologação: ela deve ser um requisito inicial de qualquer produto, mesmo antes que qualquer linha de código seja escrita. Por outro lado, pouco adiantará incluir a acessibilidade na metodologia de desenvolvimento se ela estiver ausente ou for considerada secundária na fase de homologação. Se isso acontecer,, a acessibilidade não se sustentará ao longo das manutenções e, em pouco tempo, estará perdida, mesmo que tenha sido considerada durante o desenvolvimento.
A acessibilidade não é uma funcionalidade, algo opcional ou supérfluo a ser pensado ao final do desenvolvimento: ela é uma característica fundamental para o sucesso e a qualidade de qualquer produto. Quando não a consideramos, limitamos o alcance e impedimos que todas as pessoas usem nossos sítios, serviços e aplicativos.
A fase de homologação só deve começar depois que todos os outros testes forem executados e os erros encontrados forem corrigidos ou aceitos. O processo de homologação varia de acordo com a metodologia e a empresa; em geral, tem as seguintes características, organizadas nos tópicos:
A acessibilidade não é uma moda que vai desaparecer com o tempo. Ignorar a acessibilidade é um erro num mundo em que cada vez mais países criam leis e normativos que protegem os direitos das pessoas com deficiência, garantindo seu direito à equidade de acesso. Hoje, o custo de ter produtos inacessíveis não se limita aos custos técnicos associados à correção do software. Em muitos casos, o custo da batalha legal e os danos à marca excedem em muito o custo de se tornar acessível.
Uma demonstração significativa do risco de ignorar os requisitos de acessibilidade foi o acordo de 2008, nos Estados Unidos, da National Federation of the Blind com os varejistas da Target, uma rede de supermercados [60]. A Target teve de arcar com:
No Brasil, ainda não há uma cultura estabelecida das pessoas com deficiência de se organizarem e processarem empresas e entidades cujos sítio e serviços digitais estejam inacessíveis. No entanto, existem casos de processos a diversas empresas que não ganharam a visibilidade devida. No Capítulo 3 do Fascículo II, há um passo-a-passo de como proceder no caso de encontrar um sítio inacessível e como acionar o Ministério Público, se necessário.
Outro ponto importante a ser mencionado: depois do lançamento do Fascículo II, foi promulgada a Lei n. 13.146 de 06 de julho de 2015, denominada “Lei Brasileira de Inclusão” (LBI) [61]. Seu artigo 63 diz que:
É obrigatória a acessibilidade nos sítios da internet mantidos por empresas com sede ou representação comercial no País ou por órgãos de governo, para uso da pessoa com deficiência, garantindo-lhe acesso às informações disponíveis, conforme as melhores práticas e diretrizes de acessibilidade adotadas internacionalmente.Ademais, o artigo 64 da LBI preconiza que “a acessibilidade nos sítios da internet de que trata o art. 63 desta Lei deve ser observada para obtenção do financiamento de que trata o inciso III do art. 54 desta Lei”, inciso que se refere a “financiamento de projeto com utilização de recursos públicos, por meio de renúncia ou de incentivo fiscal, contrato, convênio ou instrumento congênere”.
Em resumo, a LBI veta o uso de recursos públicos, inclusive por meio de renúncia ou incentivo fiscal, para o desenvolvimento de qualquer aplicativo ou sítio que não seja acessível.
Uma cultura organizacional ancorada no atraso torna tudo relacionado à deficiência mais difícil, desde a implementação de projetos de acessibilidade até a obtenção de suporte crítico para avançar com esse tema dentro da instituição [62]. Melhorar o suporte executivo é o primeiro passo para mudar as coisas. Como apontamos desde o início dessa cartilha, a acessibilidade pode ser cara quando realizada retroativamente. Usar opções de cores inacessíveis exigirá a reabertura de arquivos de leiaute, testar uma nova palheta e transpor as novas cores para o design system e as folhas de estilo, o que não costuma ser divertido ou barato. Também há custos de oportunidade, pois as pessoas que precisam fazer esse retrabalho podem não estar mais disponíveis. Diversas estruturas da organização devem estar envolvidas no processo de garantia de acessibilidade, sendo as principais:

Data da aplicação: ______ /_____/_______
Pessoa Avaliadora: ______________________________________________
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| O texto tem, pelo menos, 16px de tamanho nos parágrafos? | |||
| O comprimento de linha tem no máximo 75 e no mínimo 45 caracteres? | |||
| A página possui uma hierarquia visível de conteúdos? | |||
| Há algum link que não possa ser entendido fora de contexto, como "saiba mais", "clique aqui"? | |||
| O espaçamento de entrelinha é de 1.5x do tamanho da letra? | |||
| A página tem uma hierarquia de conteúdos que pode ser traduzida em títulos e subtítulos? O visual segue uma ordem de leitura? |
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| O título da página é visível e identificável? | |||
| Texto e gráficos são significativos quando visualizados sem cor? | |||
| Os links têm pelo menos duas características gráficas que os diferenciam dos outros elementos? | |||
| O contraste de cores do Design System é de, pelo menos, 4,5:1 para texto padrão e 3:1 para texto grande (18px ou mais) (Nível de conformidade AA)? | |||
| Há contraste suficiente em elementos não-textuais, como figuras, fotos? | |||
| O uso de elementos, como degradês, tem contraste suficiente da figura-fundo? | |||
| Os elementos têm, pelo menos, duas características para denotar sua função (exemplo: cor e formato)? | |||
| Há feedback redundante para as interações da pessoa usuária (visuais e sonoros)? | |||
| Os elementos interativos têm uma dimensão mínima de 48px na altura e largura? | |||
| Há apenas um botão de ação principal por página, claramente destacado? |
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| Cada nível de navegação tem no máximo 9 opções? | |||
| A navegação principal é consistente, está sempre visível e no mesmo local? | |||
| Os documentos longos têm um índice no topo com links internos? | |||
| Existe o Mapa do Sítio? | |||
| Há uma trilha de breadcrumbs? | |||
| Os redirecionamentos de página estão assinalados e avisam de forma clara quando vão acontecer? | |||
| A expiração de tarefas ou seção é avisada com antecedência e permite o cancelamento da ação? |
Data da aplicação: ______ /_____/_______
Pessoa Avaliadora: ______________________________________________
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| Os elementos que estruturam o conteúdo (MAIN, NAV, ARTICLE, ASIDE) estão corretamente utilizados e, em conjunto, refletem a estrutura visual da página? | |||
| A tabulação segue a ordem visual da tela? |
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| O atributo do idioma principal da página está marcado corretamente? | |||
| Palavras, frases, parágrafos e citações em língua diferente do idioma principal da página estão com a marcação de idioma correta? | |||
| A marcação semântica de elementos, como citações, endereços, telefones e outros com marcação específica, está feita de forma correta? | |||
| Ao retirar o CSS, o conteúdo da página é apresentado de forma linear e está alinhado à esquerda? | |||
| Ao retirar o CSS, a informação aparece numa ordem lógica? | |||
| Ao retirar o CSS, é possível reconhecer a semântica dos diversos elementos? | |||
| Ao retirar o CSS, a informação relevante permanece visível? | |||
| O uso de WAI-ARIA obedece a semântica dos elementos a que é aplicada? |
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| Os menus de navegação estão estruturados como uma lista de opções? | |||
| é possível selecionar as opções e as subopções do menu com o teclado e o mouse? | |||
| O atributo ::focus é visível quando se navega entre os elementos HTML? | |||
| Há um campo de busca no sítio? O resultado da busca é de fácil acesso? | |||
| As funções padrões para os navegadores, como o botão de VOLTAR, foram preservadas? | |||
| Existe o Mapa do Sítio? |
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| Existe um título <h1> marcado na página? | |||
| Existe uma marcação hierarquizada de títulos e subtítulos na página (<h1>...<h6>) a qual reflete a estrutura da informação da página? | |||
| A tabulação segue a ordem visual da tela? |
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| O leiaute do sítio web é adaptável a plataformas móveis? | |||
| O leiaute mantém a informação disponível, considerando zoom de 200%? | |||
| O leiaute mantém-se íntegro se o dispositivo é girado (de retrato para paisagem e de paisagem para retrato)? |
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| As células que constituem os cabeçalhos estão marcadas com o elemento <th>? |
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| é possível ativar os botões de controle com o teclado. |
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| Elementos animados podem ser desabilitados ou escondidos? | |||
| Quando existente, há apenas um elemento animado por página? |
Data da aplicação: ______ /_____/_______
Pessoa Avaliadora: ______________________________________________
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| A sequência de tabulação entre campos segue a sequência de preenchimento? | |||
| Os formulários extensos (mais que duas rolagens de tela) estão distribuídos por várias páginas? | |||
| Os formulários com mais de uma página têm a sequência de passos ilustrada visível e no topo do formulário? | |||
| O tamanho dos campos reflete o tamanho previsível dos dados? |
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| Ao clicar com o mouse no rótulo, o cursor surge visível no campo de edição? | |||
| As legendas dos campos são breves e claras? | |||
| Campos obrigatórios estão claramente indicados? | |||
| é usada revelação progressiva em vez de campos inativos? | |||
| Em ações longas, o sistema indica o que está acontecendo? | |||
| A informação já introduzida pode ser corrigida a qualquer momento? | |||
| é possível desfazer qualquer ação? Há dupla confirmação em caso de ações críticas? | |||
| As mensagens de erro são claramente identificadas nos campos de origem? | |||
| As mensagens de erro mostram os passos concretos para a resolução? |
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| é possível identificar os campos de preenchimento obrigatório quando se usa apenas um leitor de tela? | |||
| é possível localizar e ler as mensagens de erro usando apenas um leitor de tela? | |||
| O leitor de tela tem acesso a todas as confirmações de ações ou tarefas realizadas corretamente e alertas sobre possíveis erros? |
Data da aplicação: ______ /_____/_______
Pessoa Avaliadora: ______________________________________________
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| O sítio web apresenta um resumo breve de seu propósito, visível, sem necessidade de scroll? | |||
| Os termos mais complexos têm uma definição agregada? | |||
| Cada bloco de conteúdo contém sua data de atualização? | |||
| A informação sobre a entidade responsável pelo conteúdo está em todas as páginas? | |||
| O sítio possui sumário para conteúdos longos? | |||
| O conteúdo é compreendido sem imagens ou estilos? |
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| O estilo do texto é adequado a seu gênero e público? | |||
| O texto segue boas práticas da linguagem simples? | |||
| O texto foi revisado e não contém erros gramaticais? | |||
| O texto é sucinto e usa listas e outras formatações para facilitar a leitura? | |||
| Evitou-se o uso de jargões e termos técnicos? Quando existentes, eles têm uma explicação sucinta? |
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| As tabelas estão utilizadas para conteúdos tabulares? | |||
| As tabelas são de fácil compreensão? |
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| As páginas visitadas mostram o caminho entre a página visitada e a página inicial (breadcrumbs)? | |||
| As âncoras (links internos) estão usadas corretamente? | |||
| Há links internos que facilitam a navegação, permitindo pular conteúdos e voltar ao topo da página? | |||
| Os links abrem na mesma página? | |||
| Caso os links abram em nova aba/janela, esse comportamento está claramente indicado? | |||
| Caso o link seja para um arquivo/documento, está claramente indicado? | |||
| Há atalhos (accesskeys) para facilitar a navegação pelo sítio? Eles funcionam | |||
| corretamente? |
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| Todas as imagens têm texto alternativo apropriado e conciso? | |||
| Todos os vídeos têm legendas precisas? | |||
| Todo o conteúdo somente de áudio tem uma transcrição completa? | |||
| Os infográficos têm uma descrição longa além do texto alternativo? | |||
| Gráficos de dados, como os em formato "pizza", são acompanhados de uma descrição longa? |
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| Os arquivos para download apresentam a extensão em que são disponibilizados? | |||
| Eles estão em formato compatível com o leitor de telas? | |||
| O documento usa estilos para sua formatação? | |||
| é possível criar um índice automático a partir dos títulos e subtítulos? | |||
| As imagens estão devidamente descritas? |
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| O tamanho da tipografia para o texto principal é maior que 18px? | |||
| O texto e o fundo possuem contraste? | |||
| A apresentação pode ser impressa em preto e branco? | |||
| As imagens e os gráficos têm descrição alternativa? | |||
| Cada slide indica uma ideia, um conceito, sem excesso de informações? | |||
| O uso de transições automáticas foi evitado? | |||
| Os links estão devidamente descritos? | |||
| As tabelas são navegáveis por teclado? |
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| é possível extrair o conteúdo textual para formato .TXT? |
Data da aplicação: ______ /_____/_______
Pessoa Avaliadora: ______________________________________________
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| As funcionalidades de acessibilidade da rede social estão devidamente habilitadas na conta? | |||
| As imagens utilizadas têm texto alternativo? | |||
| Os vídeos estão legendados? | |||
| Há versões dos vídeos com audiodescrição disponíveis? | |||
| As hashtags são relevantes? | |||
| Foram utilizadas até, no máximo, cinco hashtags? | |||
| As hashtags compostas de mais de uma palavra utilizam CamelCase? | |||
| Os emojis são utilizados com parcimônia e refletem o objetivo de dar o "tom" da postagem? |
Data da aplicação: ______ /_____/_______
Pessoa Avaliadora: ______________________________________________
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| O(s) formulário(s) de Fale Conosco passou pelo teste de acessibilidade? é acessível? | |||
| Há diversas formas de contato, em que as pessoas possam optar pela forma que melhor lhe atende? |
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| O chatbot tem uma linguagem clara e compreensível? | |||
| O chatbot foi preparado para atender pessoas com deficiência? | |||
| O chatbot minimiza o número de passos nos caminhos críticos? |
Data da aplicação: ______ /_____/_______
Pessoa Avaliadora: ______________________________________________
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| O código HTML foi validado? | |||
| O código CSS foi validado? | |||
| O código do framework foi validado? | |||
| A acessibilidade por ferramentas automatizadas foi validada? | |||
| é possível navegar usando somente o teclado? | |||
| As ações primárias são facilmente executáveis com os polegares direito ou esquerdo? | |||
| Os objetos interativos, como botões, têm, pelo menos, 48px de largura e altura? | |||
| Os objetos interativos, como botões, são separados por 8px de espaço ou mais? | |||
| As informações continuam íntegras mesmo girando o dispositivo durante uma ação? | |||
| As ações primárias são facilmente alcançáveis com os polegares direito ou esquerdo? |
Data da aplicação: ______ /_____/_______
Pessoa Avaliadora: ______________________________________________
| Item avaliado | Sim | Não | n/a |
|---|---|---|---|
| Controles direcionais: o aplicativo pode ser operado sem o uso de uma tela sensível ao toque (D-pad)? | |||
| Os controles da interface da pessoa usuária que permitem a ação de quem navega têm descrições de áudio claras e precisas quando o leitor de tela está ativado? | |||
| Os controles da interface da pessoa usuária que fornecem informações (gráficos ou texto) têm descrições de áudio claras e precisas quando o leitor de tela está ativado? | |||
| Os gestos específicos do aplicativo, como ampliar imagens, rolar listas, deslizar entre páginas ou navegar nos controles do carrossel, continuam funcionando quando o leitor de tela está ativado? | |||
| Além do aviso em áudio, há um modo de retorno secundário para apoiar pessoas com deficiência auditiva (retorno tátil)? | |||
| As ações primárias são facilmente alcançáveis com os polegares direito ou esquerdo? | |||
| Os objetos interativos, como botões, têm, pelo menos, 48px de largura e altura? | |||
| Os objetos interativos, como botões, são separados por 8px de espaço ou mais? |